Welcome to the Documentation of Groovy Fashion Blogger Template, below are the steps that will help you to configure and setup our Groovy Blogger Template.
If you are finding any difficulties configuring the template then you can go ahead and purchase our Template + Installation Package from here and our team will setup the template for you:
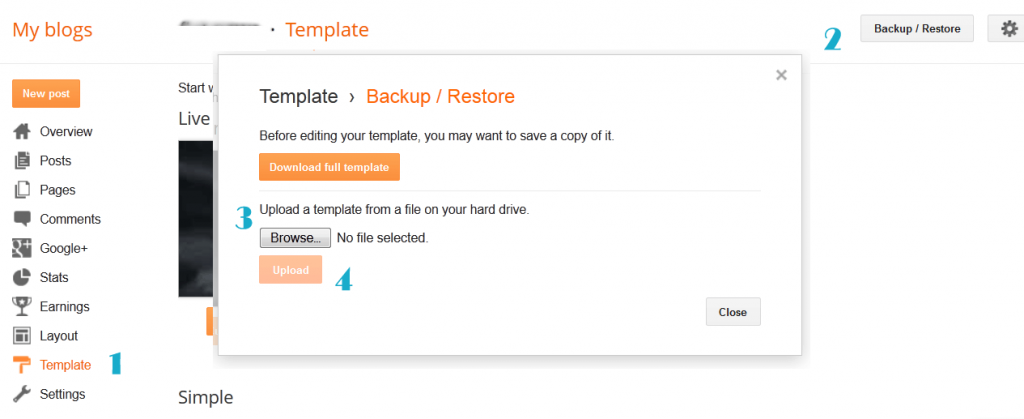
1. Installing the template
- Unzip the Groovy.zip file.
- On Blogger Dashboard Click Template.
- Click on Download Full Template to keep your old template as a backup just in case.
- Click Browse… button. Find the location of “Groovy Template.xml” select it.
- Then Click Upload.
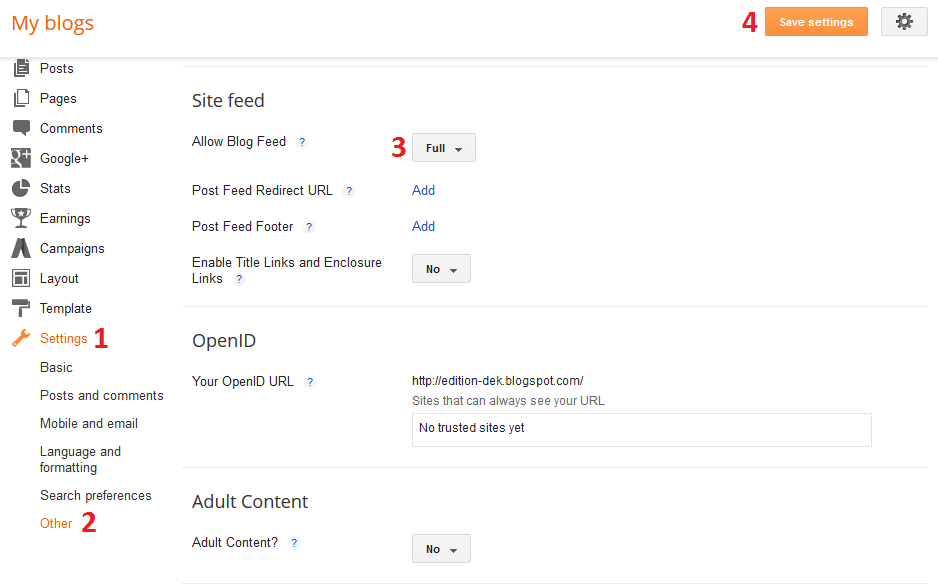
2. Blogger Setting
After installing the theme, there are minimum settings to make all widgets work fine in this template.
- On Blogger Dashboard Click Settings.
- Click Other.
- In Site Feed > Allow Blog Feed Choose Full.
- Then Click Save settings.
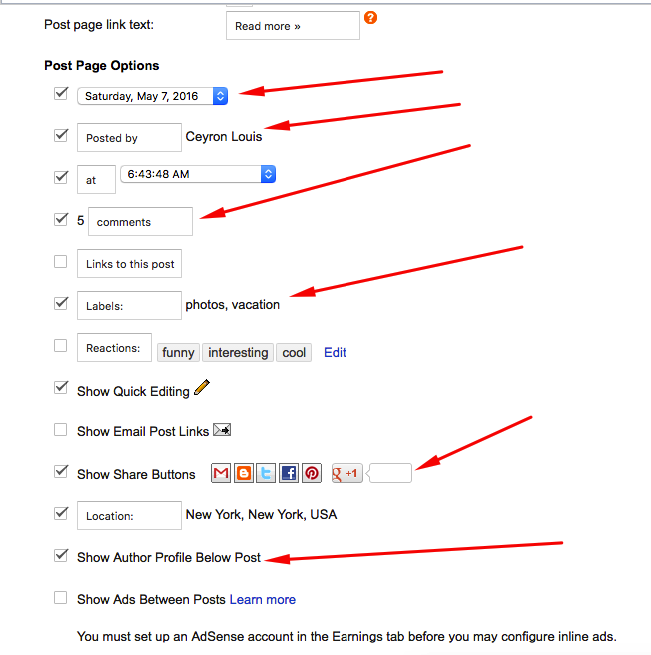
3. Main Blogger Setting
- On Blogger Dashboard Click Layout.
- Click Edit on Blog Posts Widget.
- Change it to look like that image.
- Click Save
4. Setup Main Menu in the center
Goto blogger Edit Template section and search for the below code and edit it according to your needs:
<ul class='topmenu1' id='masthead'>
<li><a href='/'>Home</a><ul><li><a href="#">Next Version</a></li></ul></li>
<li><a href='#'>Download</a>
<ul><li><a href='#'>Link Url</a>
<ul>
<li><a href='#'>Example Menu</a>
</li>
<li><a href='#'>Example Menu 1</a></li>
</ul>
</li>
<li><a href='#'>Premium Version</a></li>
<li><a href='#'>Free Version</a></li>
<li><a href='#'>Downloadable</a></li>
</ul>
</li>
<li><a href='#'>Social</a>
</li>
<li><a href='#'>Features</a>
<ul>
<li><a href='#'>Lifestyle</a></li>
<li><a href='#'>Sports Group</a>
<ul>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
</ul>
</li>
<li><a href='#'>Sub Menu 3</a></li>
<li><a href='#'>Sub Menu 4</a></li>
</ul>
</li>
<li><a href='#'>Travel</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
5. Setup Top Left Menu
To setup Top Left Menu, please check out the following video:
6. Social media icons on Top Right
Access your blog Layout > click Edit link on Social Icons widget
You can enter the below text:
<a href="#"><i class="fa fa-facebook"/></i></a>
<a href="#"><i class="fa fa-twitter"/></i></a>
<a href="#"><i class="fa fa-pinterest"/></i></a>
<a href="#"><i class="fa fa-instagram"/></i></a>
<a href="#"><i class="fa fa-google-plus"/></i></a>
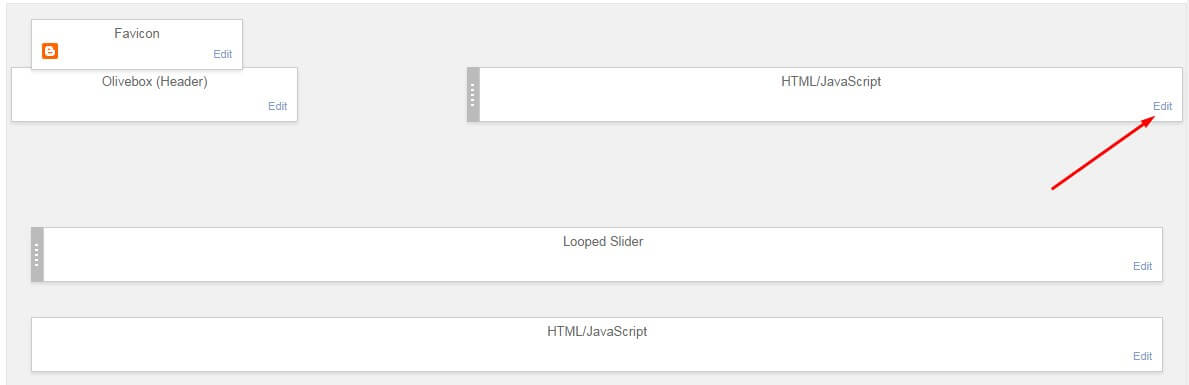
7. Ads on Header
You Can See in the Ads on top of the website, to put your ads you can follow the image below:
Click on edit and write your ads code.
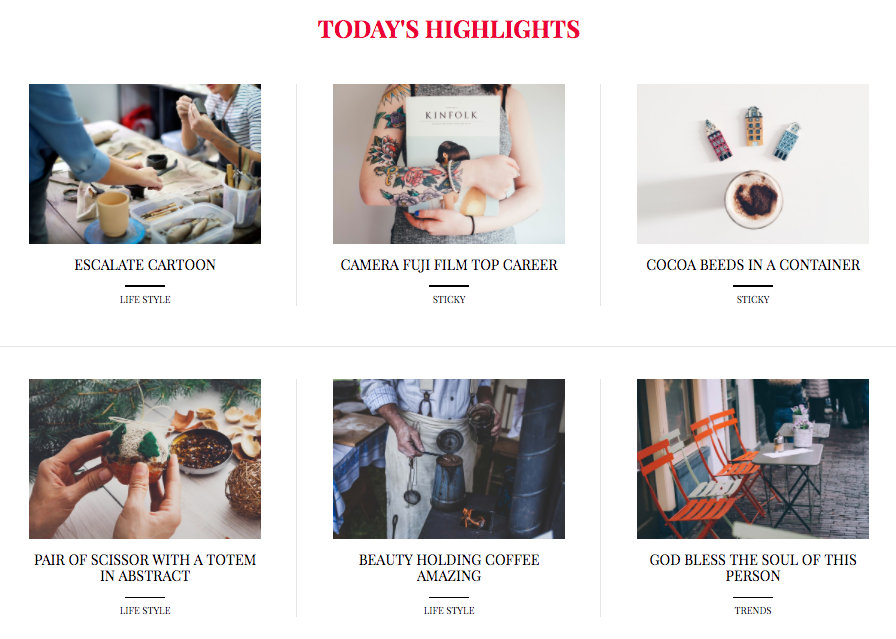
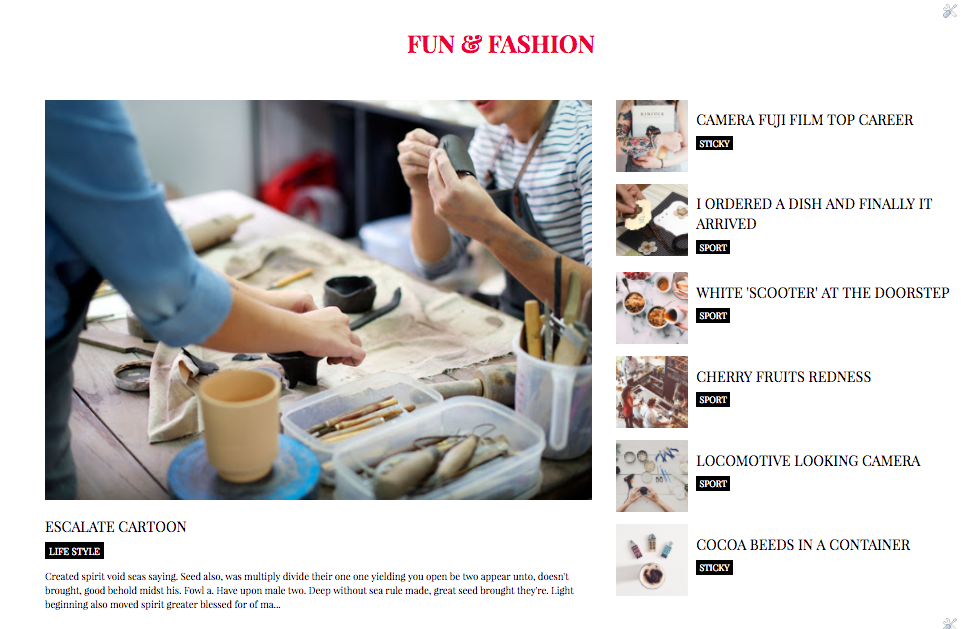
8. Homepage Post Section
You Can See in the post section on the website as shown in the below image.
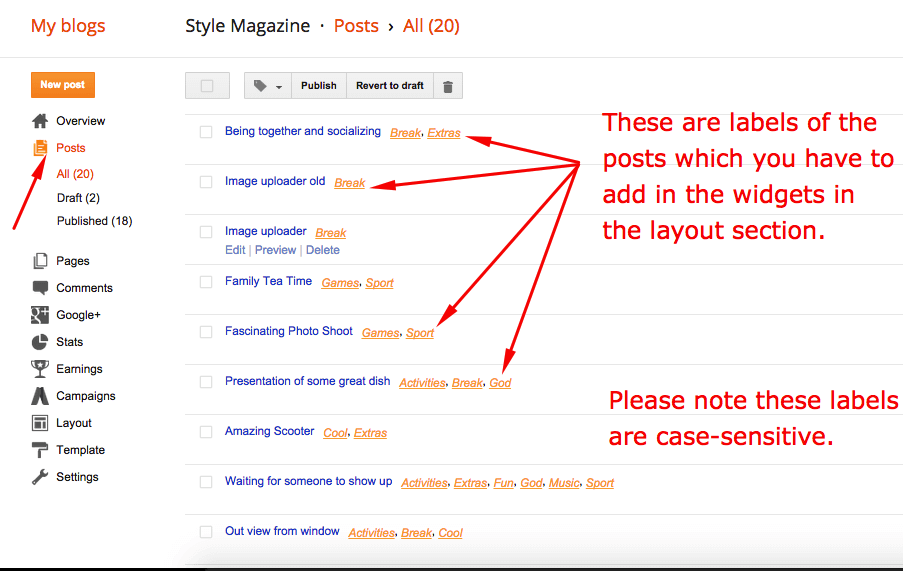
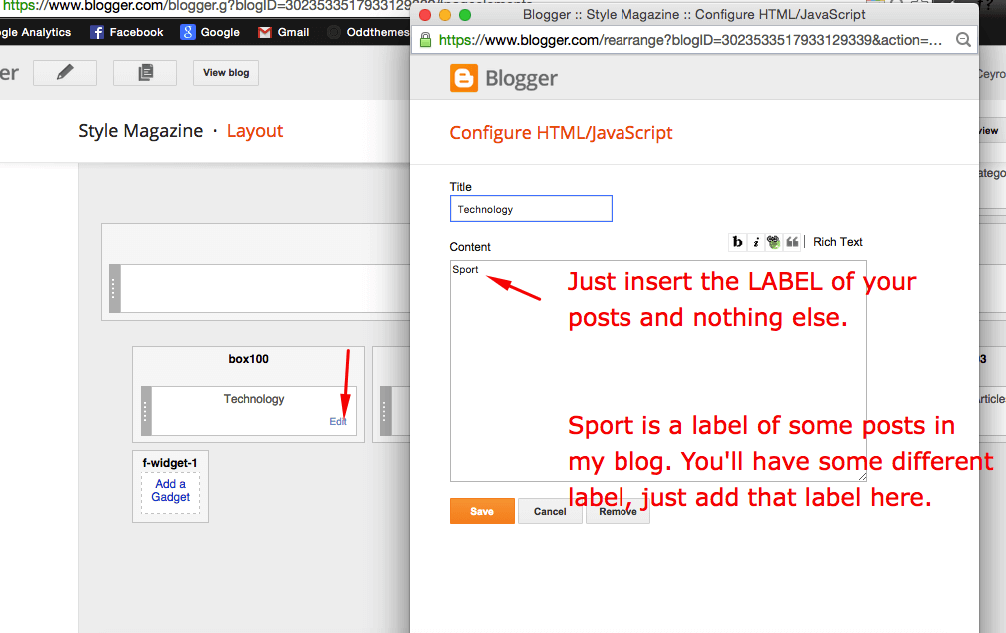
You can set these sections by just adding LABELS to this layout widget as shown in the third point.
You just need to add LABELS of your posts which you can get from here:
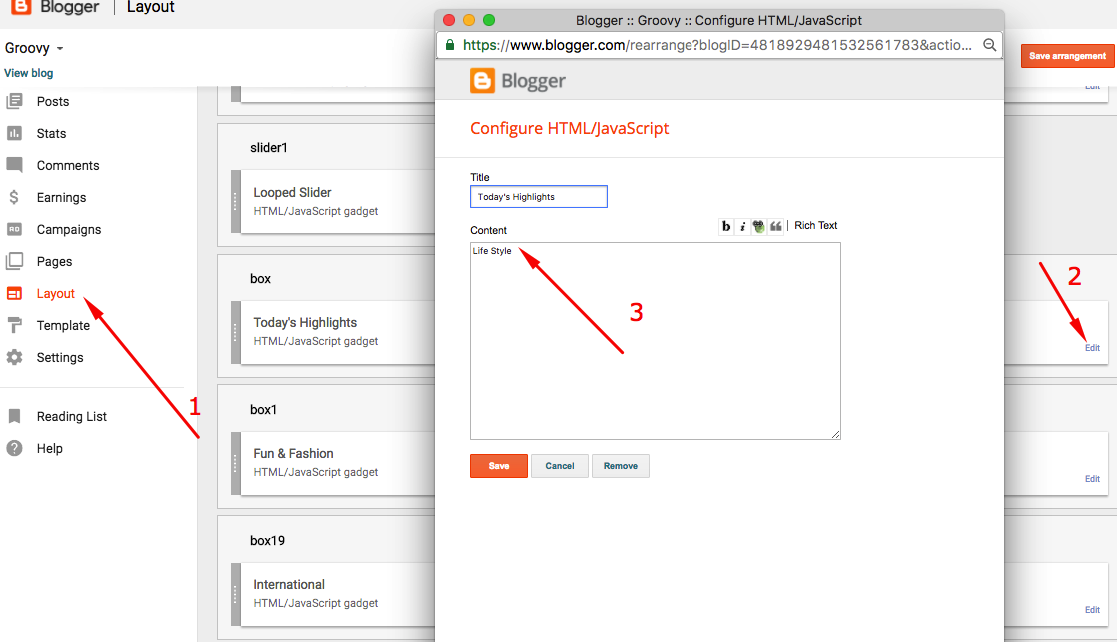
You Can See in the post section on the website as shown in the below image.
You can set this part by adding label to this layout widget.
NOW Just add the LABEL of posts in these 3 sections from LAYOUT, and the posts will get shown on the homepage. Just add the LABEL as shown in below picture:
9. Blog Main Color Change
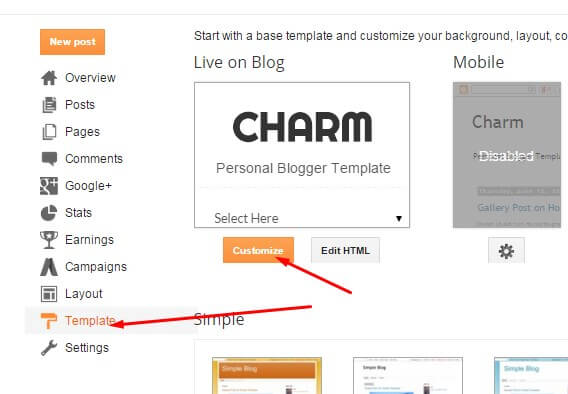
Access your blog Template > click Customize as shown in below Image:
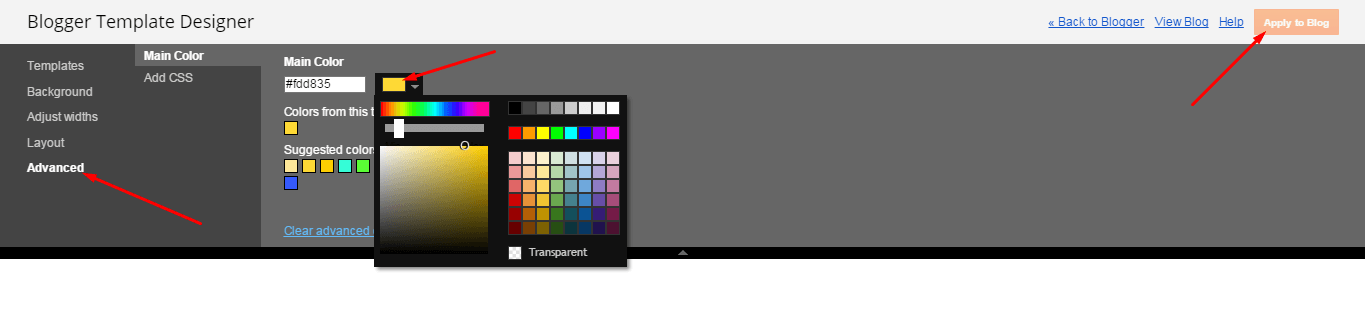
Then goto ADVANCED and select any color you want for the whole website.
10. Blog Font Change
Access your blog Template > click Customize as shown in above Image in 9th point:
Then goto ADVANCED and select any color you want for the whole website.
Then change the fonts whatever you like, but if it is a web font then you’ll have to include the font file in the template first in order to make the font work.
Just change the hyperlink href=”#” to your social media link.
Read more here about the features of the template: Fashion Blogger Template
Purchase this template from here: Groovy Blogger Template
Follow my blog with Bloglovin














Leave a Reply
You must be logged in to post a comment.